
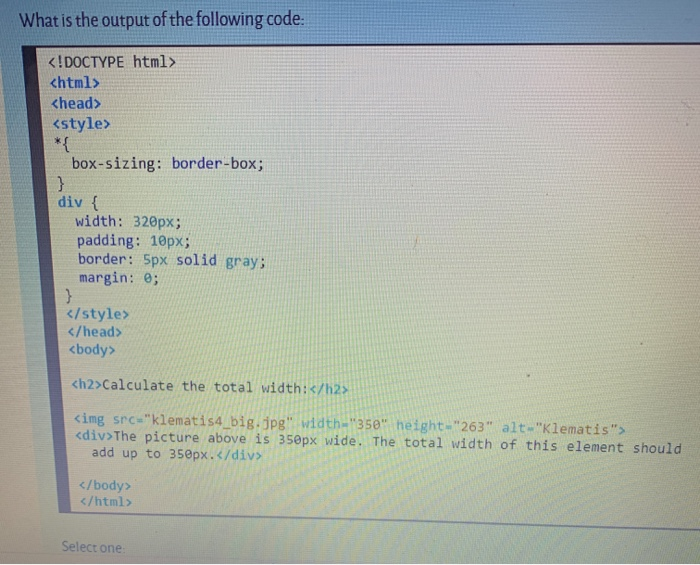
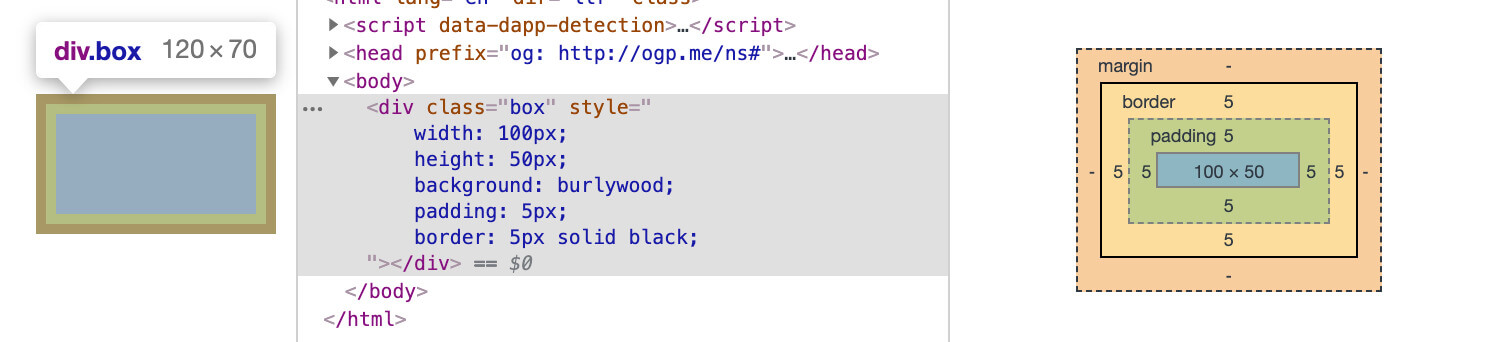
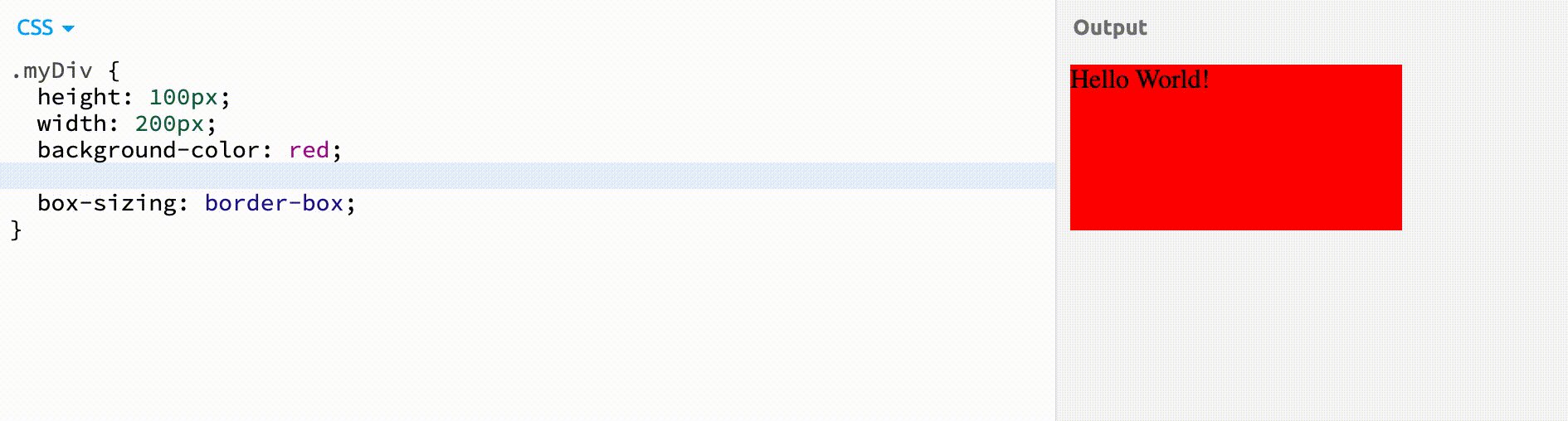
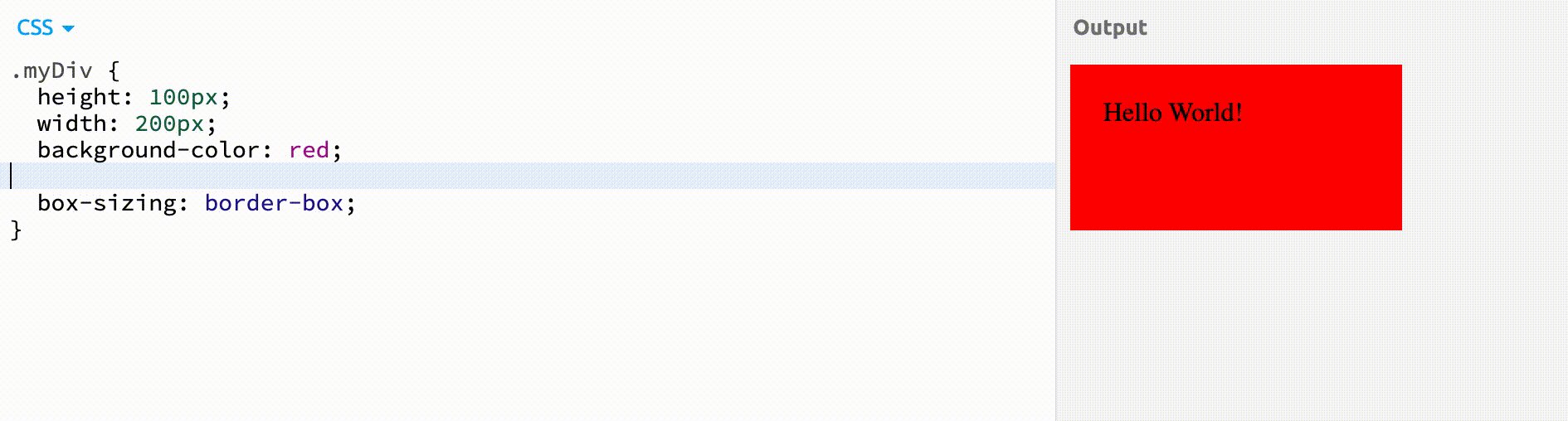
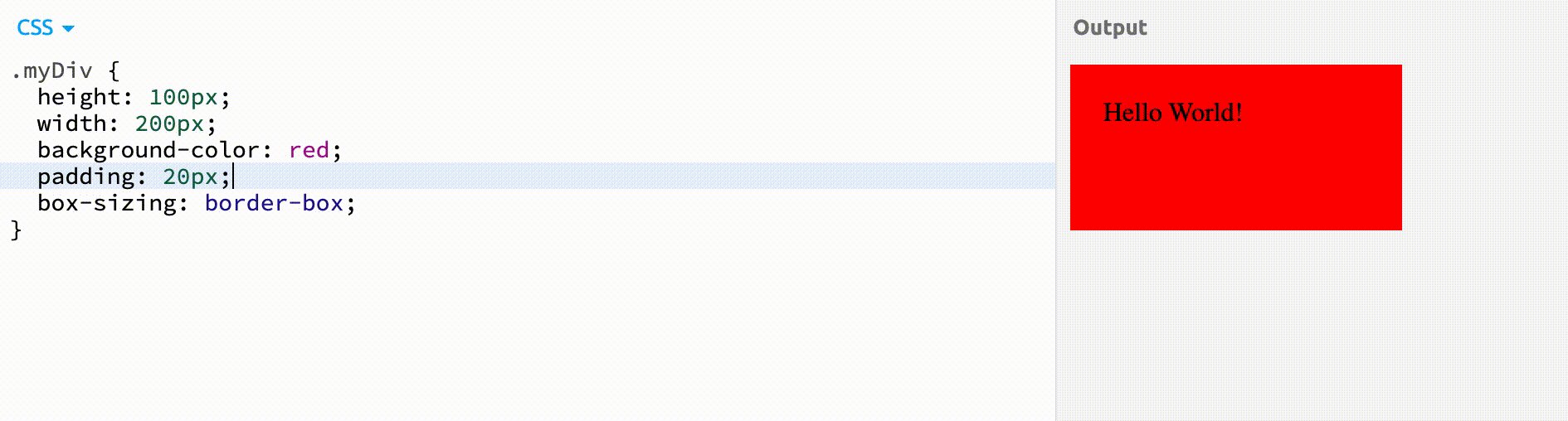
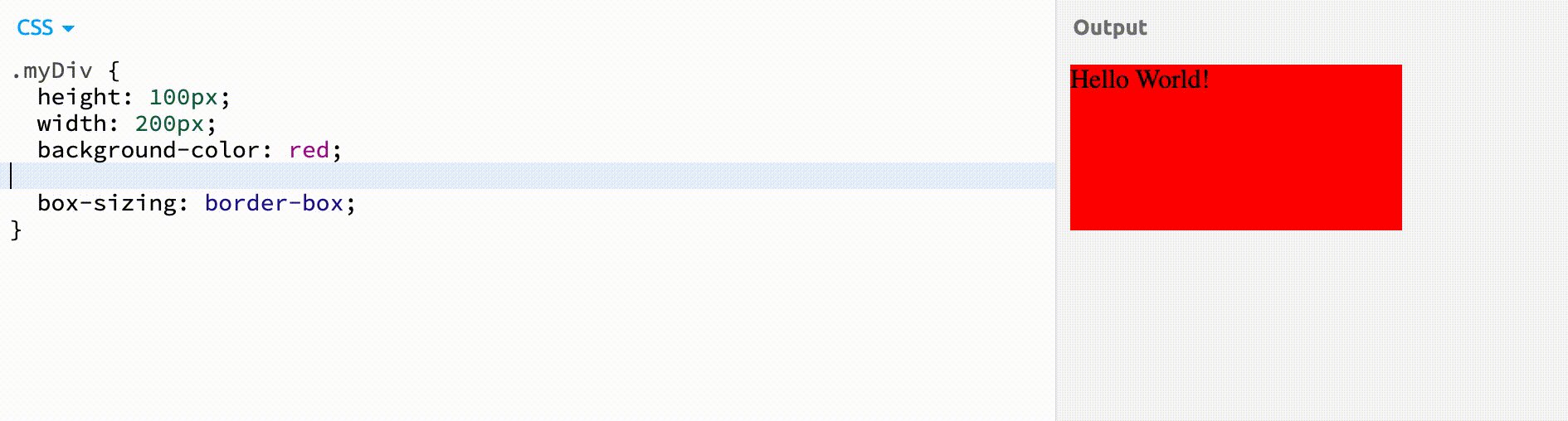
How to avoid width or height increasing or decreasing when margins, paddings, outline, etc. are applied to an HTML element? | MELVIN GEORGE

Something related to flex new div and give full width - HTML & CSS - SitePoint Forums | Web Development & Design Community

Something related to flex new div and give full width - HTML & CSS - SitePoint Forums | Web Development & Design Community