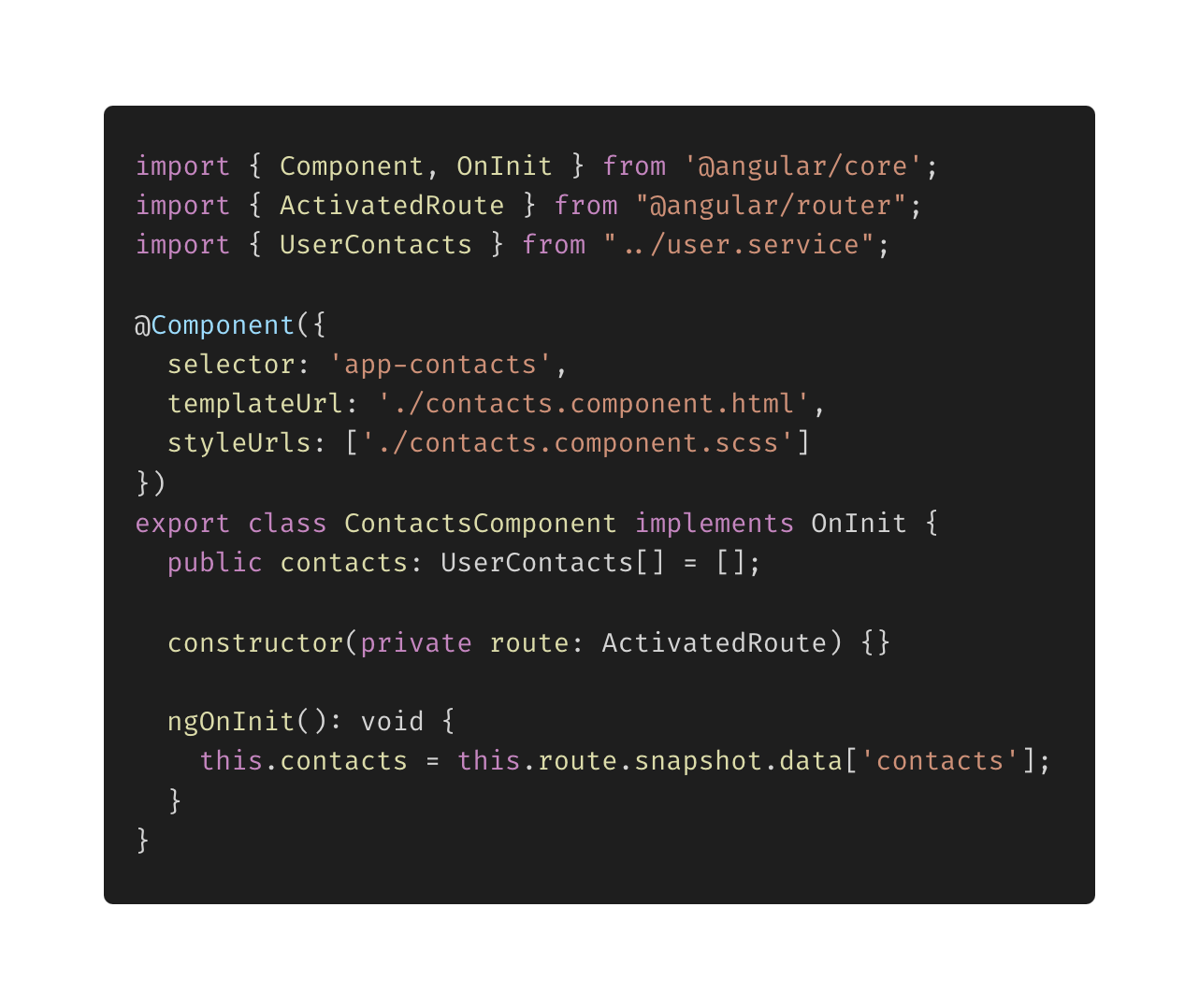
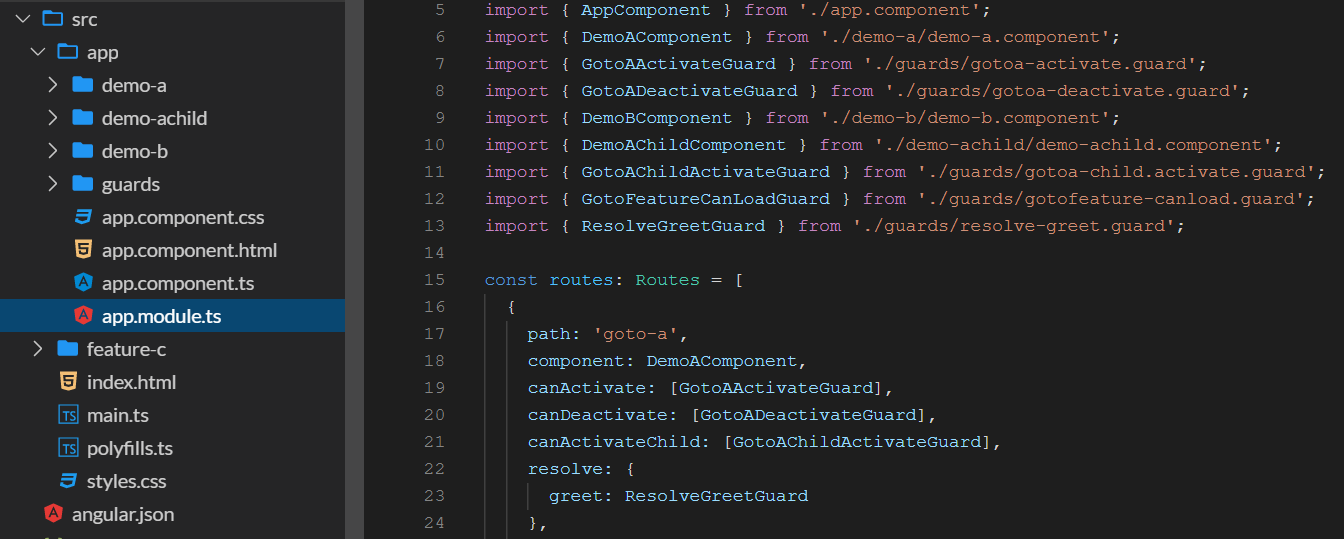
Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | JavaScript in Plain English

Enea Jahollari 🅰 on Twitter: "New Angular Router api-s are really next level 🚀🤩! - CanMatch guard: use the same route for different components - loadComponent: lazy load component at route level

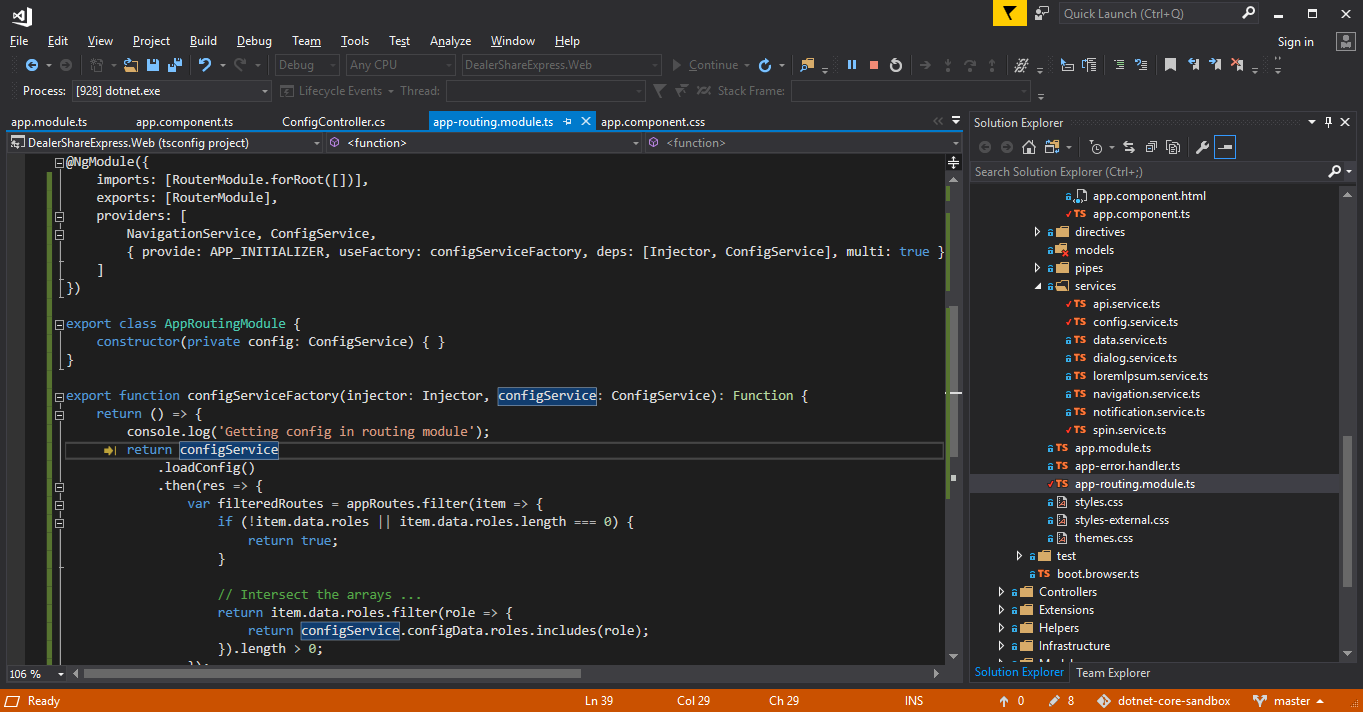
Testing Angular routing components with RouterTestingHarness, provideLocationMocks, and provideRouter - DEV Community