reactjs - Property does not exist on state - Using React Router Hooks with TypeScript - Stack Overflow

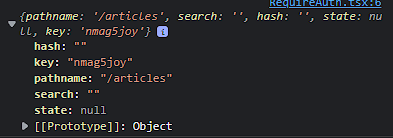
reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

react router v4 - When using HashRouter in ReactJS this.props.location.state is undefined on page refresh - Stack Overflow